Cross-Platform App Development: How React and Node Are Revolutionizing the Industry in 2025

A web application’s development process depends heavily on the technology selected. However, have you considered combining two potent technologies to further improve the development process? With the combination of React and Node.js, web application development achieves success in real-time.
React and Node js are popular choices for creating engaging and attractive web apps. In 2022, around 47.12% of developers preferred using Node.js, and 42.62% chose React for their app development. This highlights the increasing popularity of both frameworks.
In this blog post, we’ll look at why React and Node js work well together for web development. We’ll also answer important questions like why this combination is so effective and how it can improve your projects.

Using Node.js with React for web app development is a popular option for several reasons. Here are a few key ones:
One of the main benefits of using Node.js with React is that you can write both the frontend and backend in JavaScript. This consistency simplifies the web app development process and lets your team concentrate on one language, making it easier to manage and grow your app.
Node.js is built to manage high-traffic and real-time applications smoothly because of its non-blocking, event-driven structure. When you combine it with React, which uses a virtual DOM to quickly update the user interface, you get a fast and responsive application that can easily grow as needed.
React and Node js both have a lot of tools and libraries. NPM (Node Package Manager) has thousands of reusable packages for Node.js, and React offers many components and development tools. This abundance of resources can help you develop your web app faster and add useful features.
Using Node.js for server-side rendering with React can boost your app’s SEO. SSR helps your web pages load faster by sending fully rendered pages to the client, which improves both user experience and search engine rankings.
Node.js handles data quickly because it works asynchronously, and React makes it easy to reuse and test components. Combined, they make web app development smoother, helping you launch your product more quickly.
Another reason to use Node.js with React for web app development is the large, active communities around both tools. This means you’ll always have available of support and resources. There are lots of documents, tutorials, and forums to help you through any challenges.
Node.js is great for creating scalable microservices and APIs that work well with React applications. This approach makes your app easier to maintain and adjust as needs changes.
Node.js is ideal for programs that require frequent updates since it excels at handling real-time data and many input/output activities. It facilitates seamless transfer of data between the client and the server when used with React.
It is easier to create apps for several platforms when Node.js and React are used together. For example, the business logic for a React online application and a React Native mobile application might be the same. The backend is handled using Node.js, which makes cross-platform programming easier.
React and Node js work together to increase developer productivity. The modular structure of Node.js and React combine effectively to provide a more productive and collaborative development environment.
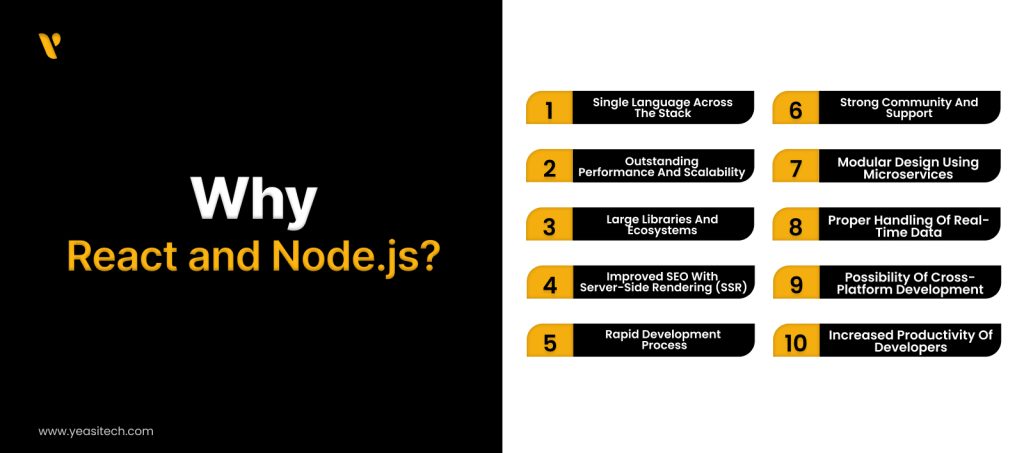
React and Node js are regarded as game-changers in the web development industry because of their special qualities, adaptability, and strong combination:
The backend is maintained by Node.js as an open-source platform, while React handles the frontend. JavaScript may be used for server-side operations using Node.js, allowing developers to create both the front end and back end of an application with a single programming language. It also optimizes development and eliminates language moving between frontend and backend teams.
Node.js is famous for its event-driven, non-blocking architecture, which makes it very effective and capable of managing several requests concurrently. In real-time applications like chat apps, online games, and collaborative tools, high performance and the ability to scale are essential for us.
User interfaces for single-page apps are increasingly being created using Facebook’s React JavaScript tools. Developers can simplify the development process by creating reusable user interface components using React’s component-based architecture. In cross-platform programming, it is essential that we ensure consistency between different systems.
Developers who want to create quick and responsive apps choose React because it renders on both the client and server sides, improving app speed and SEO. Also, developers may use a shared codebase with online apps to create mobile applications that seem native because of React’s vast ecosystem, which includes technologies like React Native.
React and Node js are a popular combination for full-stack development because of how well they compliment one another. Node.js controls the backend, offering effective server-side processing and data management, while React handles the frontend, offering a dynamic and responsive user experience. The client and server sides collaborate well in this harmonic development environment that is produced by this partnership.
A single JavaScript codebase may be maintained by developers using React for the frontend and Node.js for the backend. Teams working on the client and server sides benefit from this uniformity in that it saves development workflows, increases productivity, and lowers the learning curve. The whole stack may benefit from developers’ knowledge of JavaScript, which will result in more simplified and effective development procedures.
The combination of Node.js’s scalability and React’s effective rendering makes these two frameworks perfect for developing scalable apps. Node.js’s reactive processing guarantees that server resources are used efficiently, while React’s Virtual DOM reduces the amount of updates required to reflect changes in the user interface. Together, these enable developers to create apps that smoothly expand to meet increasing customer expectations.
React and Node js work together to provide effective data management and rendering. Node.js manages server-side data processing and APIs, while React’s component-based design enables dynamic and responsive user interfaces. Because of the separation of responsibilities, the application can manage complex data interactions and real-time changes while maintaining performance and scalability.
We can make the development process faster and easier for building and prototyping applications using React and Node js. Teams may launch products more quickly because to React’s reusable components and Node.js’s extensive package ecosystem, which also contribute to quicker development cycles. In a competitive industry where speed and innovation are important, this agility is essential.
There are sizable, vibrant communities for React and Node js, along with a wealth of tools, frameworks, and resources. This vibrant ecosystem speeds up development by helping developers in finding rapid solutions to common issues. There is undoubtedly a package or tool available to help, whether you need to add new features, upgrade performance, or integrate with third-party APIs.
Real-world applications demonstrate the power of React and Node js. Here are some examples of how the industry is being revolutionized by these technologies:
React and Node js work together seamlessly on many of the top e-commerce platforms to provide smooth purchasing experiences. Node.js manages inventory, server-side processing, and transaction processing, while React’s capacity to design dynamic, interactive user interfaces improves client engagement. High-performing, scalable e-commerce platforms that can manage significant amounts of data and traffic are the outcome of this combination.

Example: React is used by top e-commerce company Shopify for its frontend to create a smooth and engaging shopping experience. Real-time inventory management and transaction processing are only two of the backend functions that Node.js can handle.
React and Node js are frequently used by social media sites to offer responsive user interfaces and real-time interactions. The component-based design of React makes it possible to create dynamic content and interactive feeds, while Node.js makes sure that user interactions like notifications and messaging are handled quickly and effectively. Millions of people benefit from a seamless and entertaining user experience due to this combination.

Example: Facebook uses React library to build its user interface. The backend activities of the platform, such as real-time updates and communications, are supported by Node.js.
Project management and communication platforms are two examples of collaboration applications that gain from Node.js’s real-time capabilities and React’s dynamic interfaces. React provides user interfaces that are engaging and intuitive, and Node.js manages real-time data changes and synchronization. When combined, they produce potent instruments that support efficient cooperation and communication.

Example: Slack and Trello, both success are largely affect by React and Node js. These apps need to sync across devices, provide real-time updates, and offer a smooth user experience.
Streaming platforms depend heavily on React’s ability to manage complex user interfaces with no impact on speed. It assists with the development of elements that guarantee an effortless and interesting watching experience, such as video players, content suggestions, and user dashboards. Node.js manages user logins, content delivery, and video streaming on the server side. Its performance and scalability are essential for handling quick data transfers and concurrently supporting numerous streams.

Example: Netflix uses React for its frontend, making the site interactive and easy to use. Node.js manages the streaming services on the backend, ensuring that millions of users can watch content at the same time.
Interactive real estate listings, search features, and dynamic maps are all created with React. Its component-based design makes it possible to create unique and attractive features that improve the user experience. Backend functions including data management, user authentication, and property search are supported by Node.js. Because of its scalability, the platform can efficiently manage big datasets and high traffic volumes.

Example: Zillow and Realtor.com use React to create dynamic and interesting user interfaces, and let Node.js take care of backend operations like data management and property searches.
In summary, React and Node.js are leading the way in cross-platform app development. They work well together and offer strong features and extensive ecosystems, making them popular choices for developers who want to create reliable, scalable, and high-performing apps.
Whether you’re an experienced developer or new to the field, knowing what React and Node.js can do is important to keep up in app development. Working with a partner like Yeasitech that already has experience with Node.js and React will allow you to future-proof your software product and fully capitalize on the most current developments.
Our team of developers will consult you both frontend and backend frameworks. Click here to connect with us and Share your experiences or questions in the comments below.
React, created by Facebook, is a JavaScript library for building user interfaces and single-page apps. It’s known for its component-based design, reusable UI components, and virtual DOM that updates only changed parts for improved performance. Its declarative style and strong community support add to its popularity.
Node.js is an open-source runtime based on the V8 engine that allows server-side JavaScript execution. Its non-blocking, event-driven architecture is ideal for asynchronous tasks and real-time applications like web servers, chat apps, and RESTful APIs.
Yes, React and Node.js are commonly paired. React handles the frontend, while Node.js manages the backend. For instance, a React app might request data from a Node.js server, enabling a full-stack JavaScript development environment.
YeasiTech is a trusted IT service partner with 8+ years of experience, empowering 250+ businesses with scalable web, mobile and AI solutions.
Explore related topics to broaden your understanding and gain actionable insights that can transform your strategies.