Most Popular Frontend Frameworks of 2025

Front end frameworks are becoming important resources for web application development. They give developers access to pre-built elements, frameworks, and tools that facilitate the development of interactive and responsive user interfaces. Also, using frontend frameworks helps speed up the development process by improving the overall efficiency of your application.
This article will go over the popular frontend frameworks for use in 2025, guiding you through the characteristics and advantages that set them apart. Whether you’re searching for modern features or strong community support, we’ll discuss how these frameworks might improve your development process and assist you in producing high-caliber web apps.
Programs known as frontend frameworks facilitate the process by which developers design the user interface (UI) of web apps. They offer a number of pre-made components, features, and structures that facilitate the authoring and organization of code. With these frameworks, developers may create responsive and dynamic web pages faster while maintaining a consistent look and feel. Popular front-end frameworks include React, Angular, and Vue.js.
The process of using CSS, HTML, and JavaScript to transform data into a visual interface so that people can view and interact with the information is known as frontend web development. Numerous platforms and development tools, including Joomla, WordPress, and Drupal, can be used to create a website’s front end. A well-designed, scalable website can be distinguished from one that has been hacked by understanding which technologies are suitable for specific purposes.
Frontend development, also known as “CSS frameworks,” uses pre-written, standardized code in organized folders, providing a foundation for your project while allowing design customization.

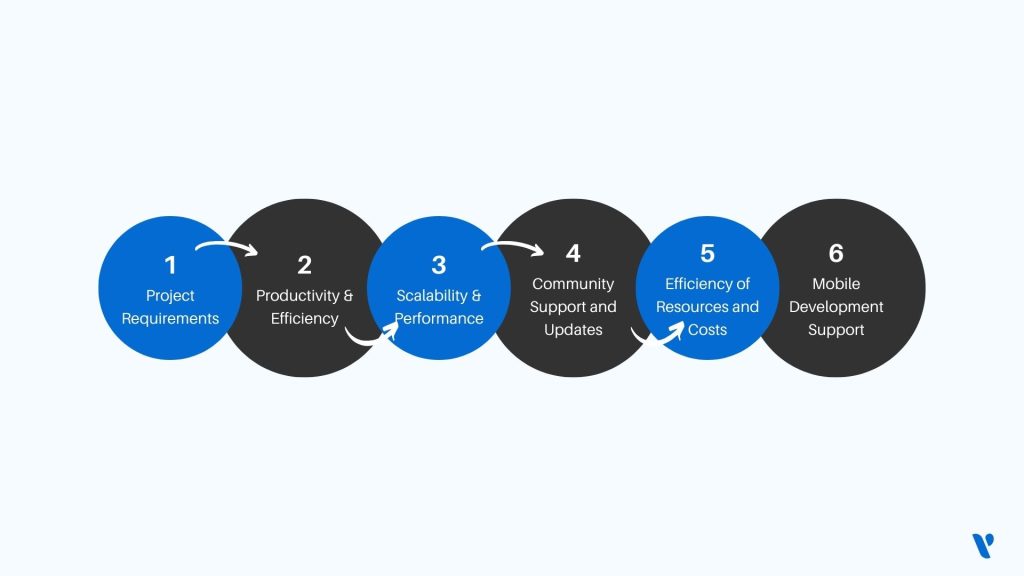
The framework you choose will have a big impact on the project’s success, scalability, and simplicity of maintenance. Take note of these important elements when considering the most popular frontend frameworks of 2025:
The first step in choosing the best front-end framework for your project is to understand its needs. Think about things like the complexity of the project, the size of your development team, the expected traffic, and any special features you might need. Your development process will run more smoothly and produce better results if you choose a framework that meets these requirements.
Frontend frameworks vary in terms of tools and development methods. Study features like as developer-friendly APIs, hot module replacement, and code creation. Improving productivity and simplifying procedures with a framework may expedite development and increase effectiveness.
Scalability and speed have become important as web applications become more complex and increasingly popular. Look for scalability capabilities in popular frontend frameworks, such as server-side rendering, code splitting, and lazy loading. Check real-world metrics and performance benchmarks as well to make sure the framework can manage the demand without degrading user experience.
Popular Frontend frameworks rely on active communities of developers who help improve them and offer support to others. Choose frameworks with strong community backing, frequent updates, and a lively range of plugins and extensions. A solid community helps keep the framework relevant, secure, and well-maintained.
Think about the costs of employing a popular frontend framework, such as license fees, development time, and continuing maintenance. Some frameworks may have one-time costs, whereas others are open-source and free. Compare each framework’s features and advantages to its overall costs in order to make an informed decision.
Selecting popular frontend frameworks to simplify mobile development becomes especially important as mobile devices increase. This guarantees that you will be able to reach a larger audience and deliver a consistent experience across various devices. Look at how well these frameworks handle responsive design, mobile optimizations, and tools for creating native mobile apps.

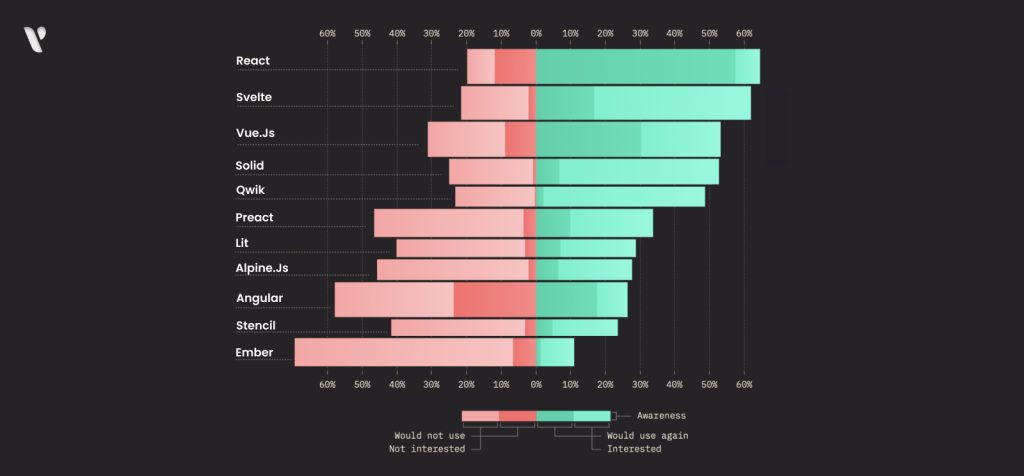
Here’s an overview of some of the most popular frontend frameworks of 2025:
Facebook developed the popular frontend framework React. It’s a JavaScript package that’s effective and adaptable for creating user interfaces. JSX, which enables writing HTML-like code within JavaScript, and a virtual DOM, a scaled-down representation of the actual DOM that promotes quicker and more effective updates, are two of React’s primary features.
React’s speed and flexibility are what has made it so popular throughout the years. Its extensive ecosystem, huge community, and meta-support provide a solid foundation for developers to create intricate applications. Popular internet businesses like Facebook, Instagram, and Airbnb employ React, proving its durability and effectiveness.
A sturdy front-end framework developed by Google is called Angular. You can use it for free because it is open-source and uses TypeScript. Dependency injection, two-way data binding, and a modular architecture that separates your program into reusable components are some of Angular’s primary features. Angular is a tool for building online applications. Angular is great for creating complex, large-scale applications, such as big e-commerce sites and systems for finance and healthcare.
Angular is a dependable option for large-scale applications because of its strong feature set and Google support. It is appropriate for complicated projects because of its systematic methodology and integrated tools, which increase developer productivity. Because of Angular’s dependability and durability, major companies like Microsoft and Google use it for apps.
Vue.js is a new frontend framework created by Evan You. This JavaScript framework is lightweight and simple to learn for creating user interfaces. Vue provides helpful features such as component-based architecture, a virtual DOM, and reactive data bindings. It works well for creating personal websites, blogs, and forums, among other small—to medium-sized projects.
A broad audience finds Vue appealing because to its beautiful blend of simplicity and utility. Its expanding ecosystem, which includes resources for state management and routing like Vue Router and Vuex, increases its attraction. Vue is used by businesses like Xiaomi and Alibaba, proving that it can manage both small and large projects efficiently.
John Resig is the creator of the popular frontend library jQuery. It’s a lightweight and fast JavaScript utility that facilitates handling events, working with HTML documents, and making animations. jQuery is excellent for creating small-scale applications or for incorporating interactive features and animations into websites.
This web development popular frontend framework is used to build desktop-based JavaScript apps. It keeps the code clean and straightforward. It’s also used for handling events and running animations.
Ember is a Popular frontend framework created by Yehuda Katz. It’s a strong and structured JavaScript framework designed for building ambitious web applications. Some of its main features are two-way data binding, a component-based structure, and a powerful command-line tool (CLI) for generating code and managing dependencies.
Ember is a good choice for building complex applications that need to scale well, such as enterprise systems and business applications.
Ember.js’s built-in capabilities and precise structure make it a good option for large projects, since they guarantee best practices and consistency. It is popular as it increases developer productivity and comes with all the necessary tools. Ember.js is used by businesses like Discourse and LinkedIn for their online applications, highlighting how effectively it can handle complicated requirements.
Preact is a quick and lightweight popular frontend frameworks library created by Jason Miller. It’s a smaller and faster alternative to React, offering a similar API and features. Preact’s main features include a virtual DOM, a component-based structure, and server-side rendering. Preact works well for building small to medium-sized apps that need great performance, such as mobile apps and e-commerce sites.
Because Preact is small and performs well, it’s a terrific choice for developers looking to make their programs quicker and more efficient. Projects that currently use React will find it easy to switch over as it integrates nicely with React. Companies like Netflix and Uber use Preact to improve customer satisfaction and performance.
Backbone is a lightweight and versatile frontend toolkit that was created by Jeremy Ashkenas, the same person who created CoffeeScript and Underscore.js. With the help of this straightforward JavaScript framework, web programs can become more structured, and single-page applications (SPAs) can be made.
Backbone’s event-driven architecture, straightforward API, and smooth interaction with other frameworks and modules are its main features. Small to medium-sized applications that need flexibility, like social networking sites and basic e-commerce websites, are ideal for it.
Backbone.js is a popular frontend framework because it’s easy to use and minimalistic. It’s a simple framework that offers basic features like models, views, and collections to help in the organization of JavaScript applications. This allows control over the functionality and interactions of the program. Its adaptability and simplicity of usage contribute to its popularity.
Rich Harris, a graphics editor at The New York Times, developed the innovative frontend framework Svelte. It takes your code and turns it into very efficient JavaScript that performs better than older frameworks. Reactive data binding, a virtual DOM, and simple syntax are examples of svelte features. Svelte is excellent for creating tiny to medium-sized applications that must function flawlessly, including mobile apps and simple e-commerce websites.
Svelte is popular frontend frameworks for its effectiveness and simplicity. It converts components to highly optimized vanilla JavaScript at build time, which leads to reduced bundle sizes and improved runtime performance compared to competing frameworks. Its simple syntax and lack of boilerplate code also contribute to speedier and more pleasurable development.
The foundation is a front-end framework created by ZURB. It’s a flexible and responsive tool that comes with pre-designed UI components and styles. Its main features are a grid system, a component-based design, and compatibility across different browsers. Foundation works well for creating small to medium-sized applications that need a responsive and adaptable user interface, such as e-commerce sites and mobile apps.
Foundation is popular frontend frameworks due to its adaptability, responsive design elements, and abundance of customization possibilities. It helps developers in quickly create attractive and flexible websites by focusing a robust grid structure and mobile-first design. It’s made much more appealing by its thorough documentation and encouraging community.
The most popular frontend frameworks for 2025 provide innovative methods to accelerate development and produce outstanding user experiences. Developers may remain ahead of the curve and ensure the effectiveness and impact of their projects through using these frameworks.

Are you prepared to improve as a web developer? Explore these frameworks, leave comments below with your ideas or questions, or get in touch with us to learn more!
To pick the popular frontend frameworks, look at its built-in features and functions. Think about what your project needs and check the framework’s ecosystem and community support. Also, consider its security, flexibility, performance, and how customizable it is.
The popular frontend frameworks for web development include Angular, React, Vue, Ember, jQuery, Express, and Backbone. Pick the one that best suits your project’s needs.
A frontend framework is a set of pre-made code that helps build web applications. It comes with tools, libraries, and design patterns that make it easier for developers to create interactive and responsive user interfaces for websites.
YeasiTech is a trusted IT service partner with 8+ years of experience, empowering 250+ businesses with scalable web, mobile and AI solutions.
Explore related topics to broaden your understanding and gain actionable insights that can transform your strategies.